Модуль бронирования на сайте отеля
HMA Ecvi имеет свою форму бронирования, которую можно интегрировать в сайт отеля и предоставить гостям бронировать и оплачивать номера(места) в режиме онлайн.
HMA Ecvi: предварительные настройки
Канал бронирования
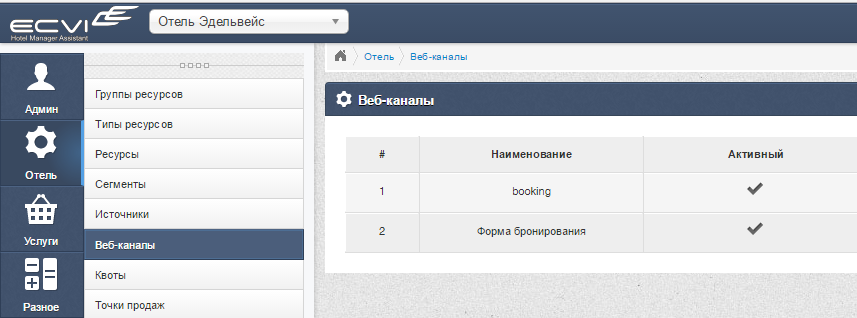
Для Экви форма бронирования является, по сути, еще одним “каналом продаж”, как и например стыковка с booking.com. Поэтому прежде всего в разделе Администрирование - Отель - Веб-каналы должен быть включен необходимый канал.

Рис. 1
Как правило, канал создается и активируется по вашему запросу службой технической поддержки через почту support@ecvi.ru
Типы ресурсов
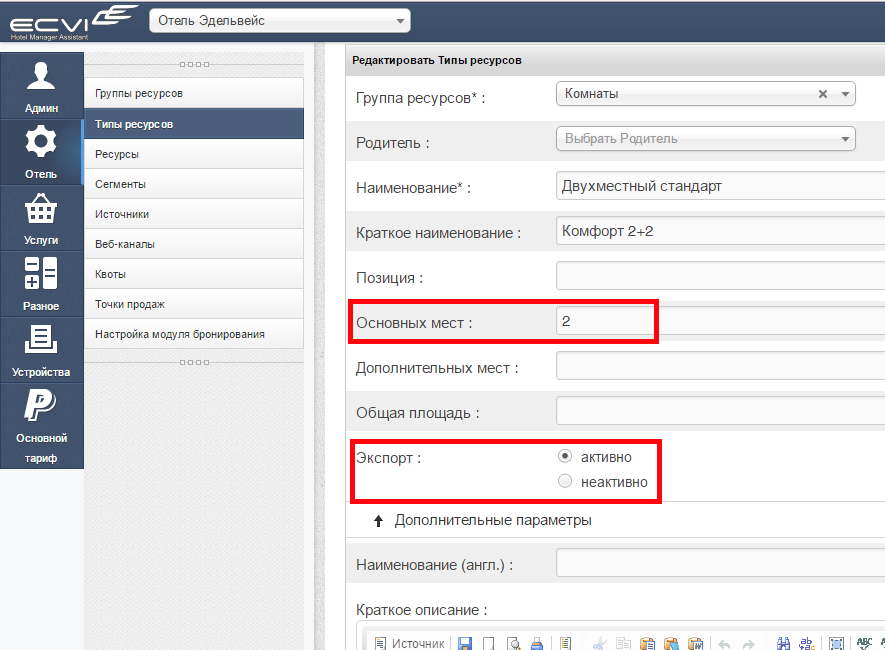
Все типы ресурсов (типы комнат, коек, коттеджей и т.п.), которые вы хотите представлять в форме на сайте, должны иметь определенные настройки в своих свойствах в разделе Администрирование - Отель - Типы ресурсов - кнопка  Редактировать, в обязательном порядке должны быть указаны следующие параметры:
Редактировать, в обязательном порядке должны быть указаны следующие параметры:
-
Число основных мест в номере;
-
Переключатель Экспорт установлен в положение активно.
Дополнительно можно указать:
- Дополнительных мест (общая вместимость номера будет рассчитана как сумма основных и дополнительных мест);
- Общую площадь номера;
- в разделе
 Дополнительные параметры описания типа ресурса, а также можно задать Порог предупреждения - параметр, определяющий минимальное оставшееся число номеров на запрошенные гостем даты, после которого в форме бронирования будет выдаваться напоминание: “Осталось всего … номеров”.
Дополнительные параметры описания типа ресурса, а также можно задать Порог предупреждения - параметр, определяющий минимальное оставшееся число номеров на запрошенные гостем даты, после которого в форме бронирования будет выдаваться напоминание: “Осталось всего … номеров”.
Дополнительные опции и загрузка изображений
Для указания того, какие опции присутствуют в номере (фен, кондиционер, телевизор и т.п.), а также для загрузки галереи изображений, нажмите кнопку  в правом верхнем углу:
в правом верхнем углу:
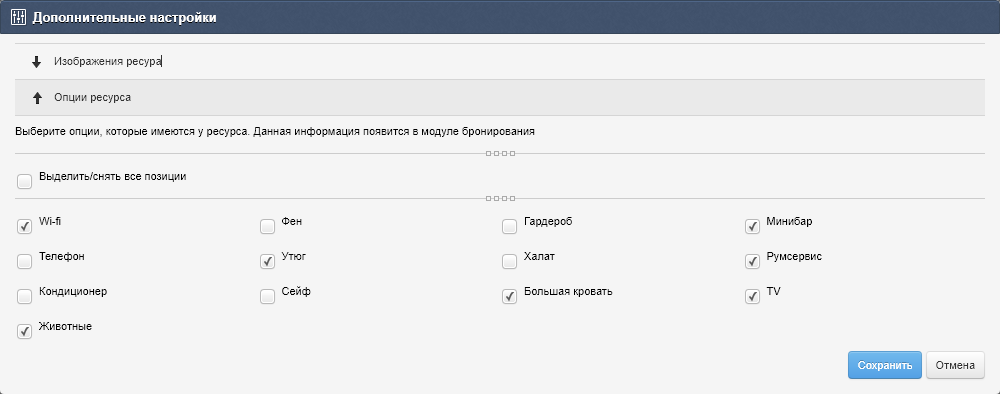
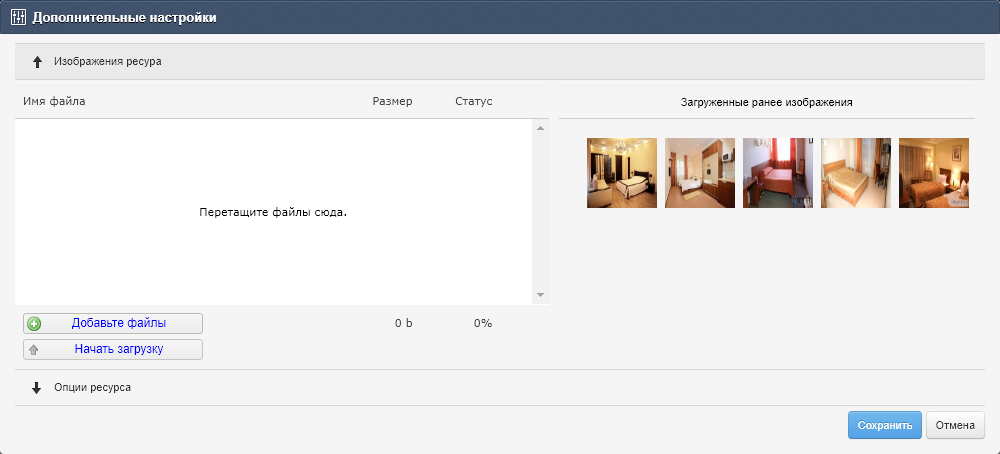
В открывшемся диалоговом окне отметьте флажками опции, имеющиеся в номере и загрузите одно или несколько изображений номера.
Обратите внимание, что при загрузке изображений есть ограничение на максимальный размер файла: 2 Мб. Однако для ускорения работы формы (и учитывая, что изображения всё равно масштабируются для демонстрации в небольшом окне), рекомендуем ограничить размер фотографий максимум 300-500 кб.
Тарифы и питание
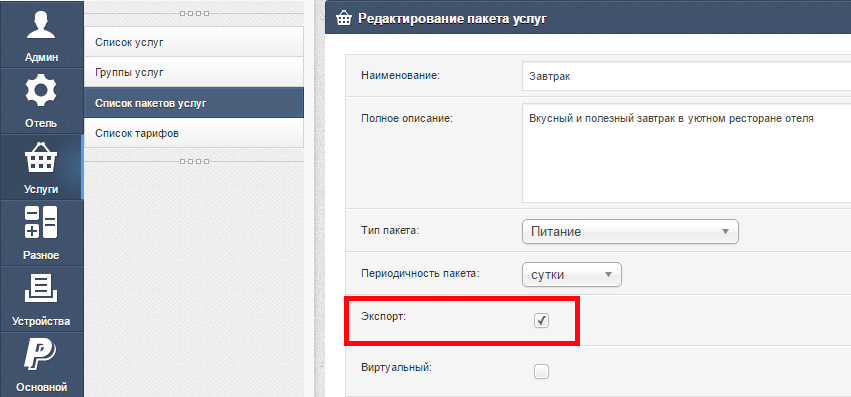
В свойствах пакетов питания и в свойствах тарифов, которые должны быть представлены в форме бронирования, необходимо установить флажок Экспорт. Также рекомендуется ввести Полное описание, которое поможет гостю сориентироваться в услугах.
Обратите внимание, что пакеты питания следует редактировать в разделе Администрирование - Услуги - Список пакетов услуг,
а тарифы - в разделе Администрирование - Услуги - Список тарифов.
Модуль бронирования
Модуль бронирования, выполненный по технологии iframe, состоит из двух основных частей:
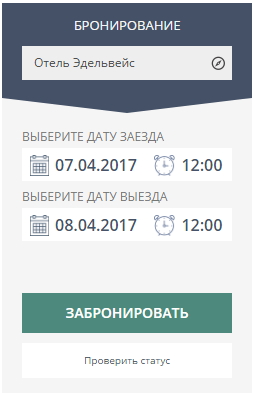
Стартового виджета, который может быть установлен на любой странице вашего сайта и служит “отправной точкой” для начала процесса бронирования.
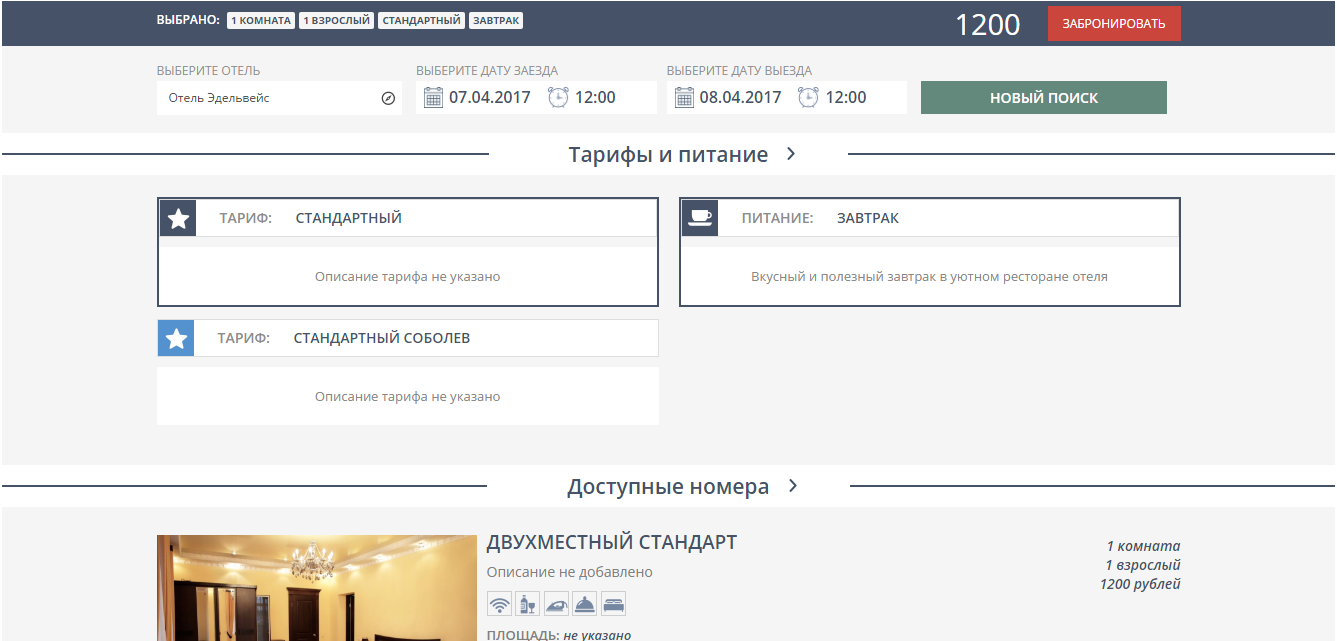
И основной страницы бронирования, на которой гость в несколько шагов выбирает номера, вводит свои данные и оплачивает услуги.
Генерация кода виджета
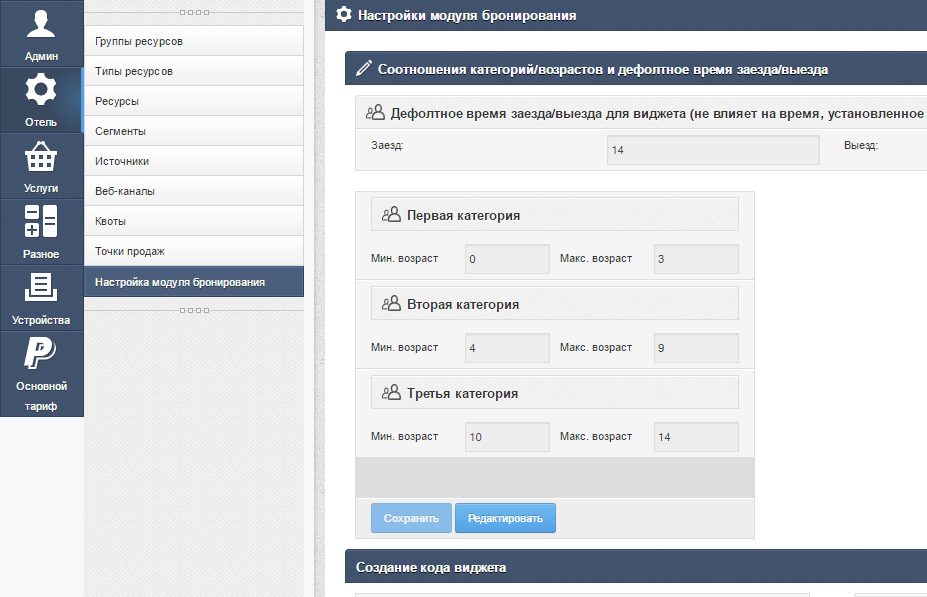
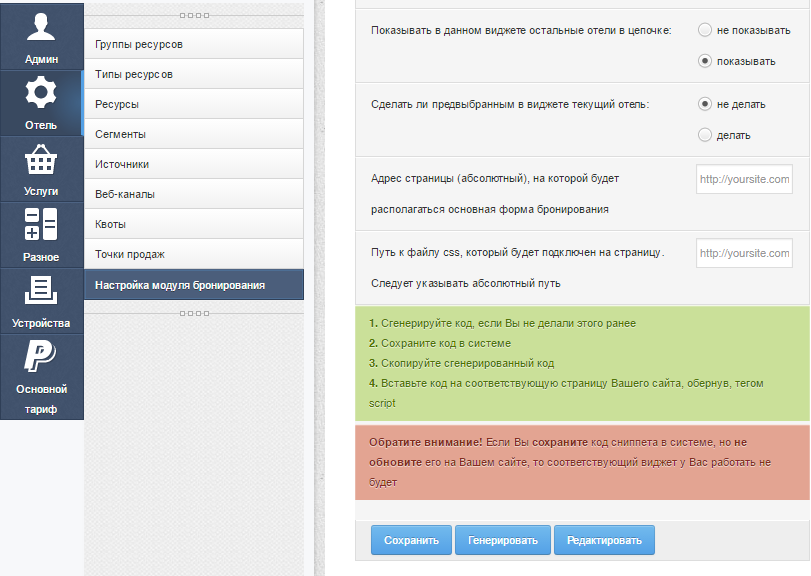
Задание основных параметров виджета и генерация его кода выполняется в разделе Администрирование - Отель - Настройка модуля бронирования.
В данном разделе, помимо прочего, задается Дефолтное время заезда и выезда, которое будет устанавливаться по умолчанию в календаре при выборе дат и возраста детей, которые соответствуют первой, второй, и третьей категории детей в тарифах отеля.
Код виджета
Если ранее код виджета не был создан, то необходимо нажать Редактировать, затем заполнить все необходимые поля в форме, нажать Генерировать и затем Сохранить полученный результат.
Поля для заполнения:
-
Выбираете тип виджета, который необходимо создать - сам стартовый виджет, или же основная страница бронирования.
-
ID блока, куда будет выводиться виджет или страница бронирования. Например, на странице имеется блок <div id="widget"></div>, тогда следует в поле указать widget.
Обязательно выберите тип протокола, соответствующий вашему. -
В случае, если вы управляете цепочкой отелей: есть возможность показывать только отель, для которого был сгенерирован код. Остальные отели в цепочке будут недоступны.
-
Вы можете сделать отель, для которого создаете виджет, заранее выбранным в списке.
-
Необходимо ввести абсолютный адрес страницы, где будет располагаться основная форма бронирования.
-
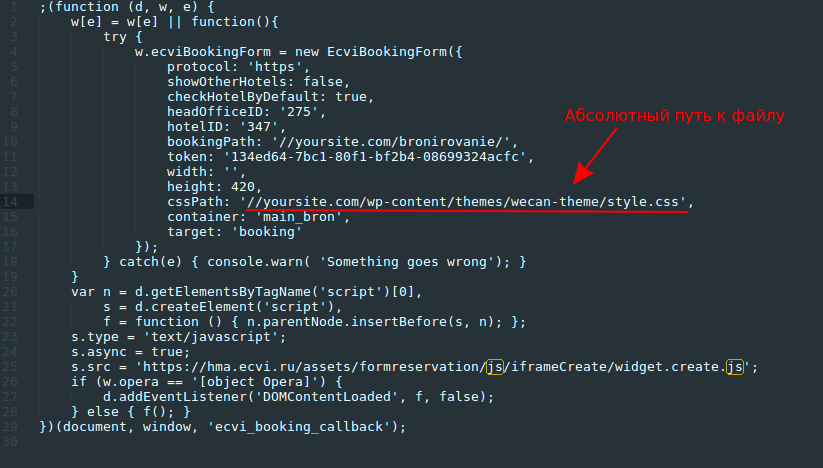
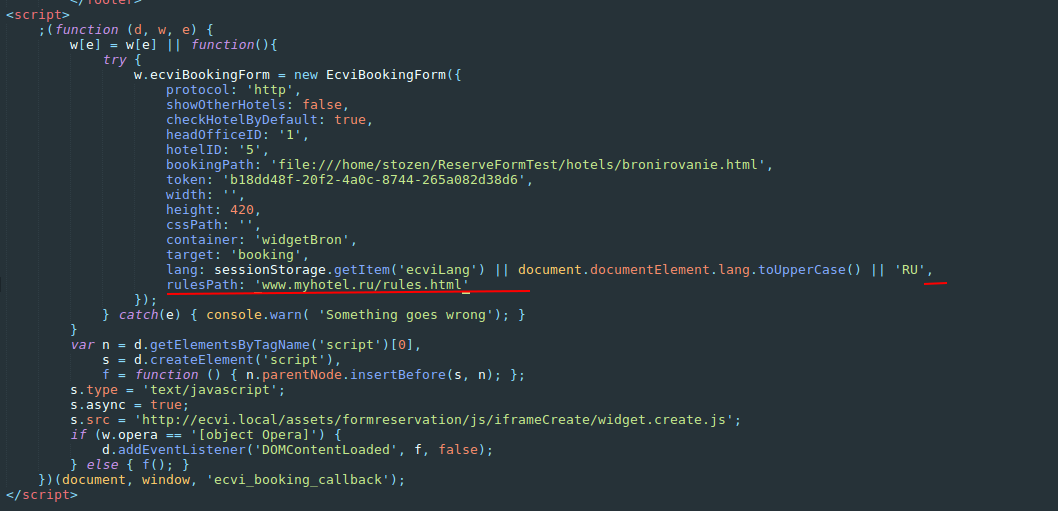
Указать абсолютный путь к веб-страничке, на которой размещены правила проживания в вашем отеле, например http://www.myhotel.ru/rules.html. Для работоспособности ссылки в модуле бронирования необходимо заново сгенерировать код основной страницы бронирования, либо можно добавить в существующий код на сайте такую строчку. В коде, естественно, нужно поменять адрес ссылки на желаемый (Рис.11).

Рис. 11
Более подробный пример того, что нужно сделать для получения работоспособных компонентов:
- Соблюсти валидность документа (html, head, body должны быть);
- Вставить в ту часть документа, где должен располагаться ваш код, блок, например, <div id=”my_widget”></div>;
- Сгенерированный код вставить в head или перед закрывающим тэгом body;
- Опционально можете указать абсолютный путь к вашему css файлу. Он будет включен в отдаваемую форму.
Обратите внимание
- Если Вы сохраните код сниппета в системе, но не обновите его на вашем сайте, то соответствующий виджет у вас работать не будет;
- Если вы сгенерируете код, но не сохраните его в системе, то такой код также работать не будет;
- Вручную код не править. Это приведет к неправильной работе системы.
После заполнения всех полей необходимо выполнить следующие 4 шага:
- Сгенерируйте код, если вы не делали этого ранее
- Сохраните код в системе
- Скопируйте сгенерированный код
- Вставьте код на соответствующую сгенерированному коду страницу Вашего сайта (виджет или же основная форма бронирования).
Типовые сценарии использования модуля
1. Виджет нужен, например, только на главной странице, при этом у вас цепочка отелей и вы хотите, чтобы в виджете к выбору были доступны все отели в цепочке.
Для этого достаточно сгенерировать код единожды в любом из отелей цепочки, сохранить его и вставить на соответствующую страницу. При генерации виджета гостю будут доступны все отели цепочки.
2. У отельера есть два раздела на сайте. Предположим, что это Гостевые дома и Гостиница. Задача: что при заходе посетителя сайта в раздел “Гостевые дома” предвыбранными в виджете становятся гостевые дома, а остальные отели (Гостиница) недоступны.
Для этого следует: сгенерировать и сохранить код в “Гостевых домах”, добавить его на соответствующую страницу, указав при этом в параметрах "Не показывать в данном виджете остальные отели в цепочке" и "Сделать предвыбранным в виджете текущий отель".
3. Также вы можете просто сделать предвыбранным отель в рамках цепочки, просто выбрав соответствующую опцию, сгенерировав, сохранив код и вставив его на нужную страницу.
Английский вариант формы бронирования
Для того чтобы заработала англ. версия виджета нужно:
1. В разделе "Администрирование" отеля заполнить английские названия для тарифов, питания и названий ресурсов. Добавить описания на английском для номеров, тарифов и пакетов питания;
2. Сгенерировать новый код виджета, если у вас до этого стояла версия без поддержки английского языка;
3. В html коде страницы, на которой стоит виджет (на английской версии сайта), прописать в теге <html lang="en">.
Фиксированная кнопка “Забронировать”
Если Вы хотите зафиксировать кнопку “забронировать”, т.е. чтобы она всегда была на верху виджета бронирования, то нужно:
1. Создайте css файл на вашем сайте или добавить следующие строки в css стили уже существующего файла.
#YourID {
height: 700px !important; /* здесь настраивается высота формы бронирования */
}
#ecvi-booking-container {
height: 700px !important; /* здесь настраивается высота формы бронирования */
}
Где YourID id блока куда вставляется форма бронирования.
2. При генерации кода виджета добавьте абсолютный путь к этому css файлу, или добавьте путь в соответствующую строку кода.
Изменение дизайна виджета бронирования
Форма и виджет бронирования поставляются с базовым дизайном, но если Вы или кто то из ваших сотрудников обладает минимальными навыками web верстки (разработки сайтов), то можно изменить цвета кнопок, полей / шрифты / формы бронирования. А также скрыть ненужные элементы виджета.
Для того, чтобы подстроить виджет под дизайн вашего сайта нужно:
1. Создать новый css файл или добавить в один из css файлов, которые уже есть на вашем сайте правила для различных классов формы бронирования.
2. При генерации кода виджета указать абсолютный путь к этому css файлу (см. Рисунок 12).
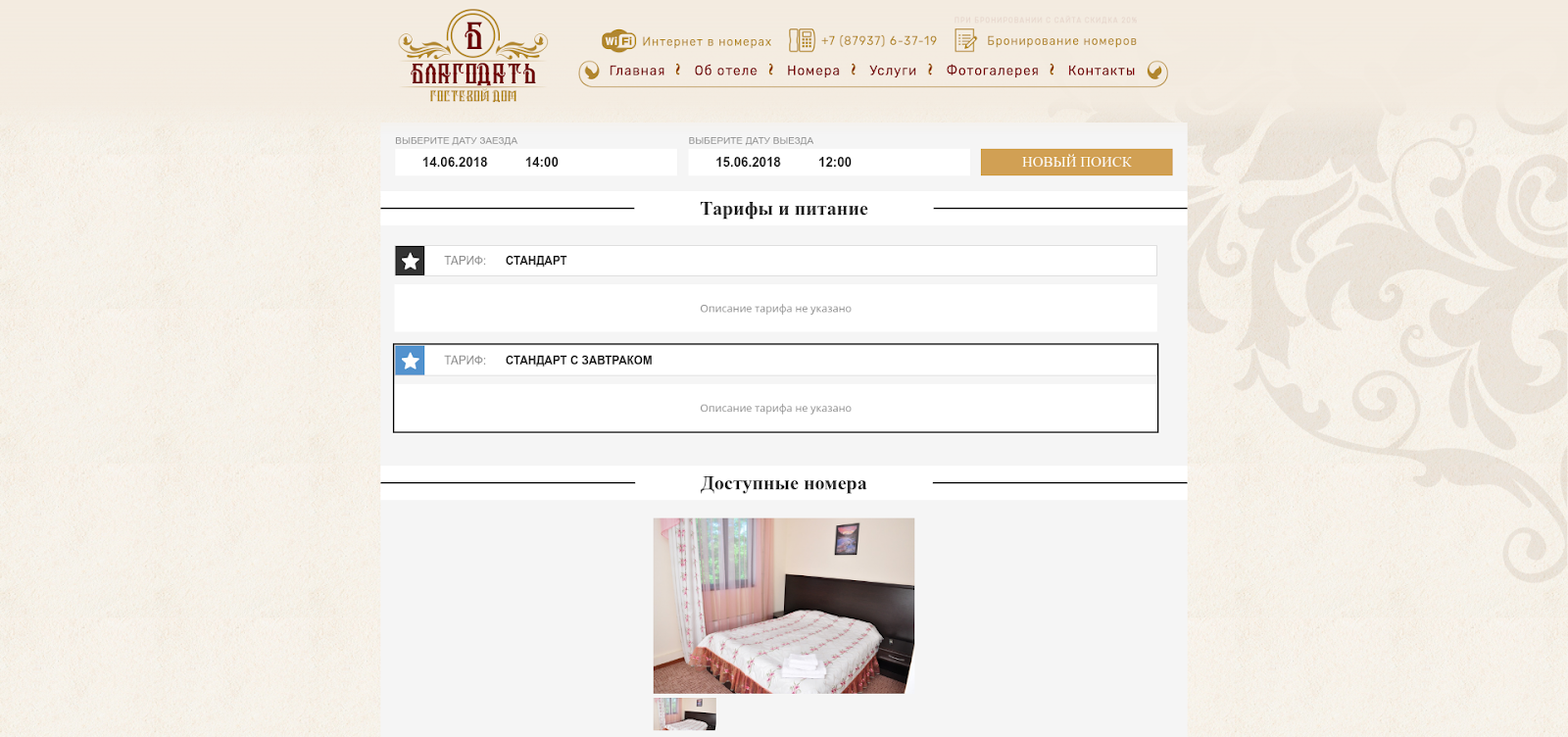
В результате можно добиться таких изменений в дизайне виджета и основной формы бронирования.
Рис. 13
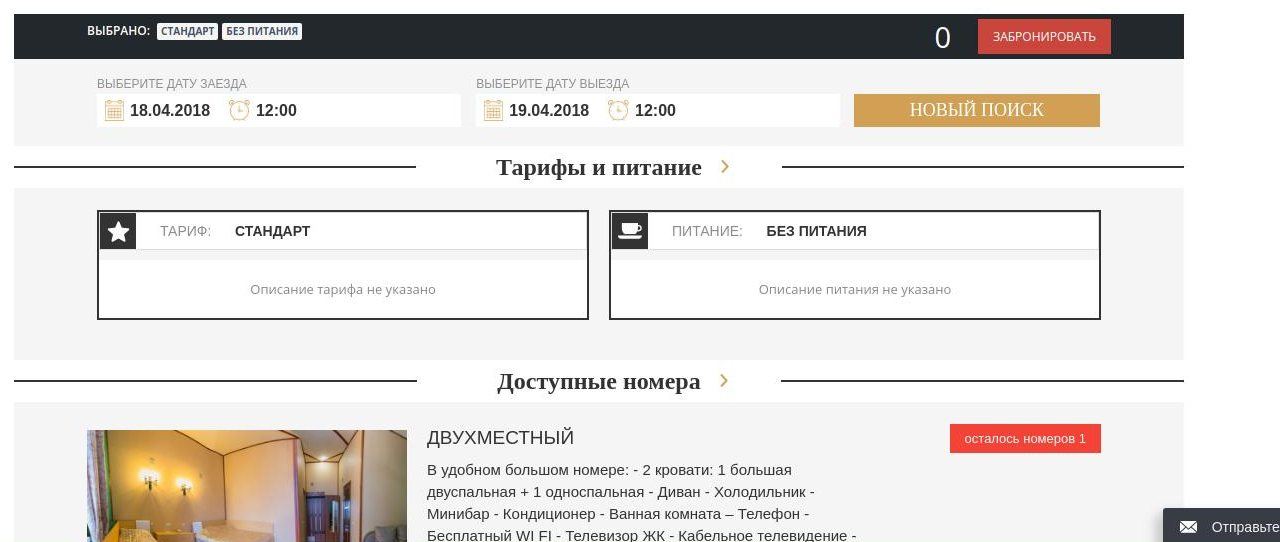
Виджет в горизонтальном стиле

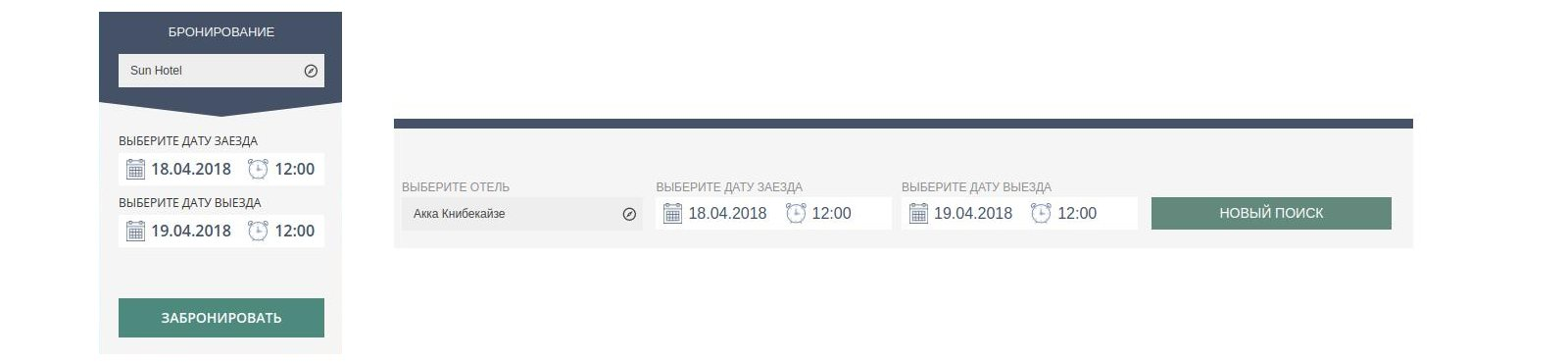
Рис. 14 Виджет (слева) и основная форма бронирования.
Если вы хотите сделать так, чтобы виджет бронирования имел горизонтальный дизайн (как на рисунке 14 справа), то есть два способа:
Первый: просто вставить основную форму бронирования без виджета. тогда при нажатии на кнопку “Новый поиск” основная форма будет раскрываться на той же страничке, где находится.
Второй:
1.Сгенерировать и вставить код основной формы бронирования на страницу бронирования вашего сайта например на www.myhotel.com/bronirovanie
при этом в коде виджета настройка bookingPath должна сгенерироваться примерно такой :
bookingPath: ‘www.myhotel.com/bronirovanie‘
2. Вставить этот же код на главную страницу вашего отеля. bookingPath в коде формы будет такой же как и у странички бронирования, тогда форма с главной страницы будет перенаправлять на страницу бронирования.
Не забудьте перед вставкой кода создать <div id=”вашID”> </div> куда будет вставляться виджет/форма.
Не показывать блок с выбором питания
Если у вас нет отдельной услуги с питанием, то эту информацию можно скрыть, для этого можно воспользоваться тем же css файлом, где вносили изменения в цвете и дизайне виджета.
Для начала можно скрыть блок с id #nutrition прописав в файле #nutrition {display:none}, затем для красоты можно расширить колонку с тарифами. Пропишем там же #rate {width:200%}
В результате получим такой вид см. Рис 15.
Промокоды
Настройка промокодов позволяет бронировать клиентам номера со скидкой только на вашем сайте. Промокоды могут действовать на выбранных вами тарифах в определенный период проведения акций.
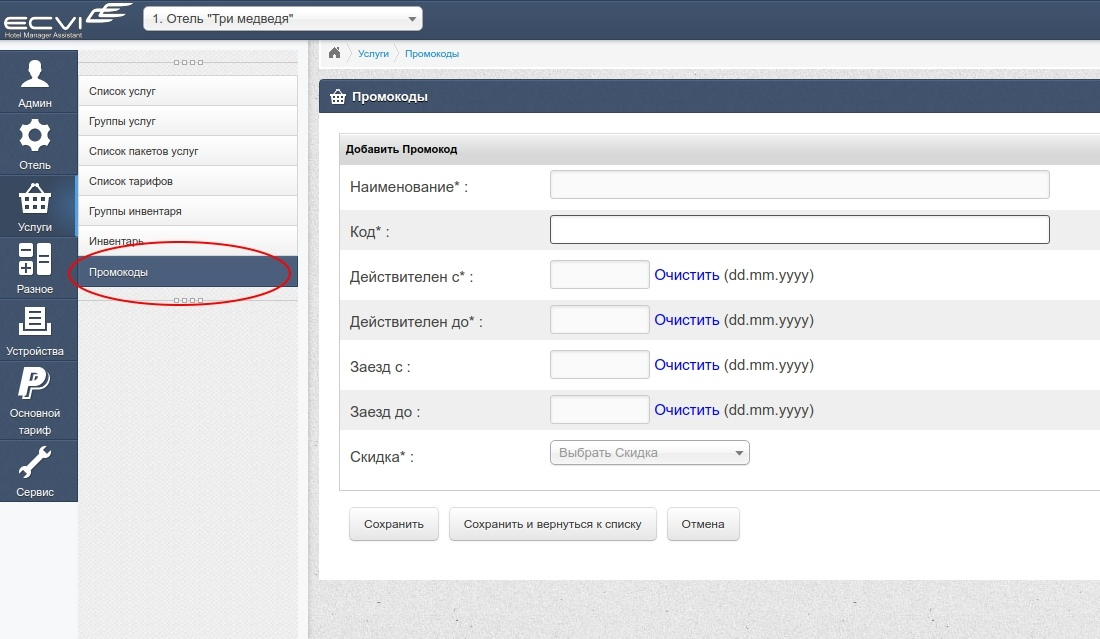
Для начала нужно создать сами промокоды, для этого перейдем в раздел Администрирование -> Услуги -> Промокоды (см. рис. 13), в этом разделе по кнопке  Добавить промокод можно создать новый промод, необходимо заполнить следующие поля:
Добавить промокод можно создать новый промод, необходимо заполнить следующие поля:
- Наименование промокода в системе;
- Код - промокод, который будут вводить на сайте;
- Действителен с - до - сроки проведения акции на сайте;
- Заезд с - до - дата заезда для которой применим промокод;
- Скидка - размер скидки в %.
Завершающий этап настройки - для того чтобы активировать промокоды на используемых в модуле тарифах, то нужно в подразделе “Список тарифов” зайти в настройки тарифа по кнопке  Редактировать и поставить галочку “Применять промокоды”.
Редактировать и поставить галочку “Применять промокоды”.
Пример использования - чтобы на новогодние каникулы предоставлялась скидки для клиентов которые будут бронировать номера в начале декабря, то вам нужно указать действителен с 1 декабря до 10 декабря. Заезд с 1 января до 14 января.
Также следует учитывать, что если клиент заезжает 14 января, а выезжает 14 февраля, то клиент получить скидку на весь период проживания, так как дата заезда попадает в период проведения акции.
Примеры грамотно настроенных модулей бронирования наших клиентов
Демо:
http://demo.ecvi.ru/form_example/index.html
Сайты отелей:
https://otdih-v-astrakhani.ru/
https://ayvengo45.ru/online-booking
https://port-inn.ru/en/booking
Подключение ЮKassa
Для того, чтобы дать возможность гостю оплатить заявку в режиме онлайн (с использованием банковских карт, Яндекс.Деньги и пр.), есть возможность подключить форму к платежной системе ЮKassa. Для этого необходимо выполнить следующие действия:
-
подать заявку на подключение Кассы и зарегистрироваться в личном кабинете;
-
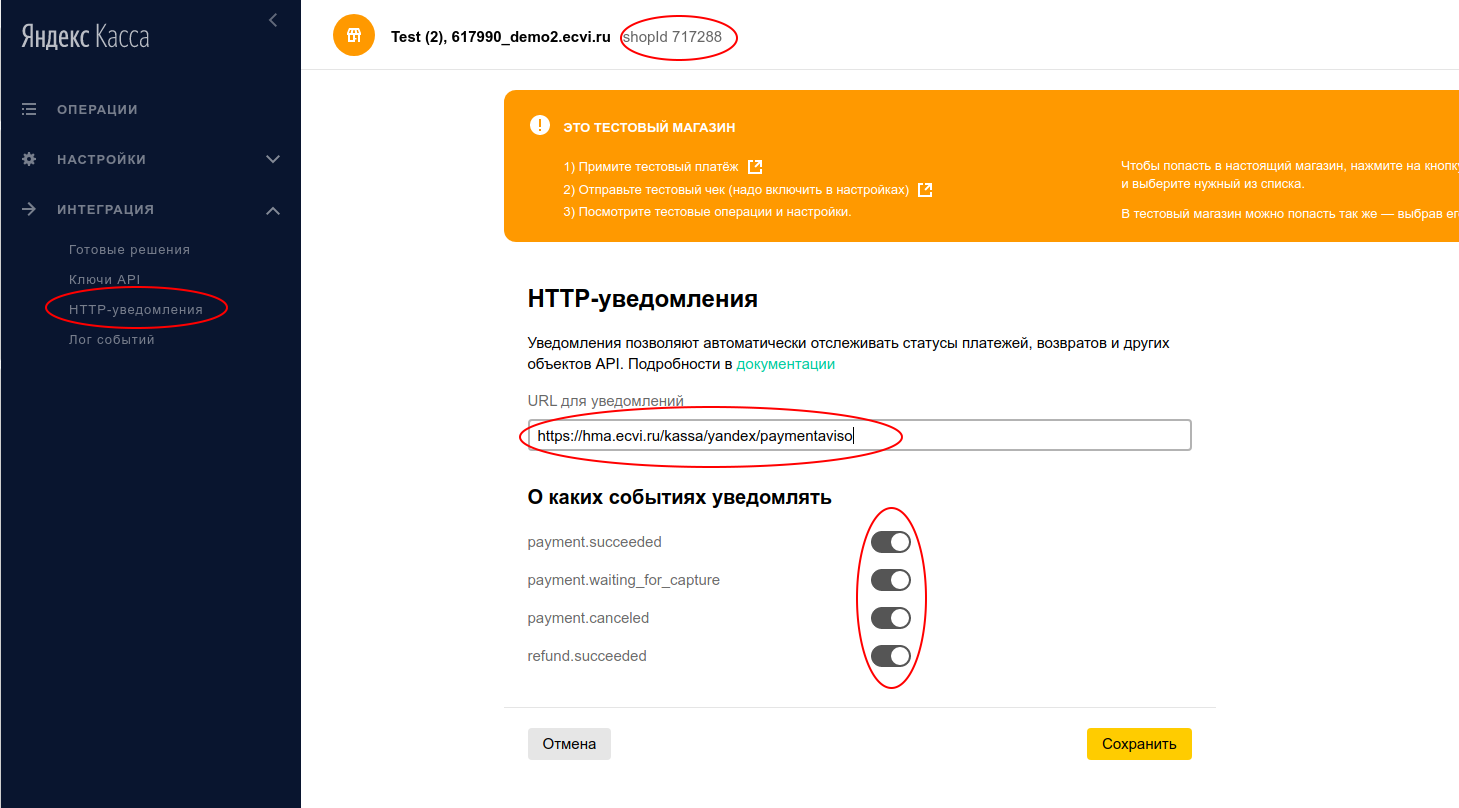
Заполнить технические настройки и провести интеграцию, указав следующие параметры в личном кабинете яндекс кассы: указать URL для уведомлений (рис.17) - https://hma.ecvi.ru/kassa/yandex/paymentaviso
Для отелей, которые используют вход в ECVI через адрес apart.ecvi.ru URL для уведомлений отличается:
https://apart.ecvi.ru/kassa/yandex/paymentaviso -
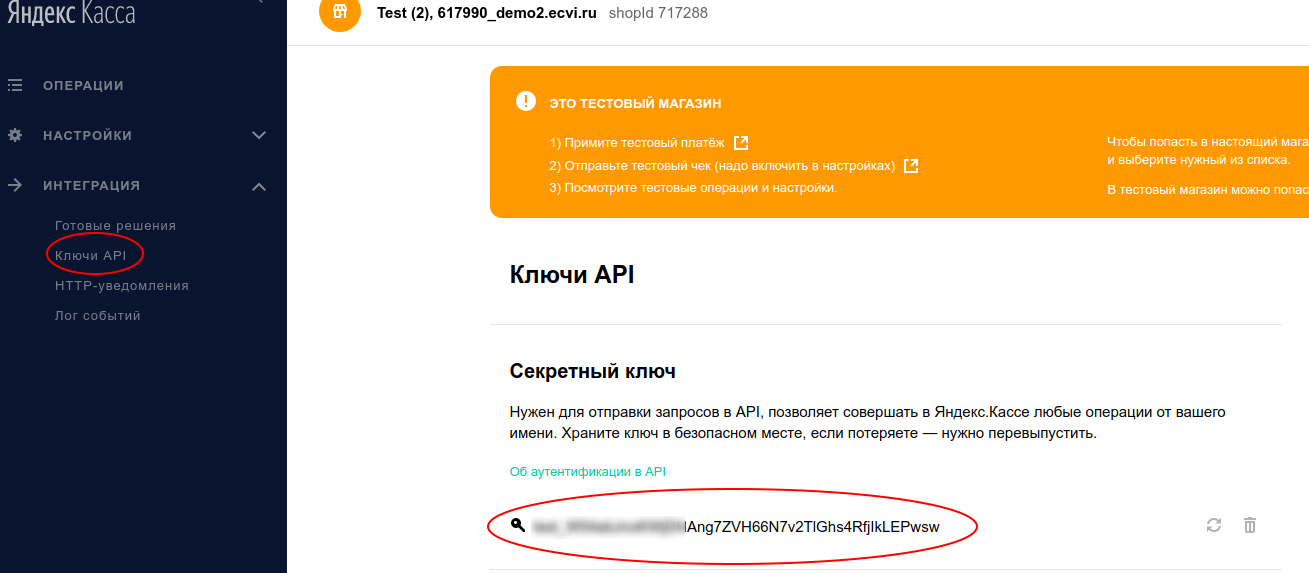
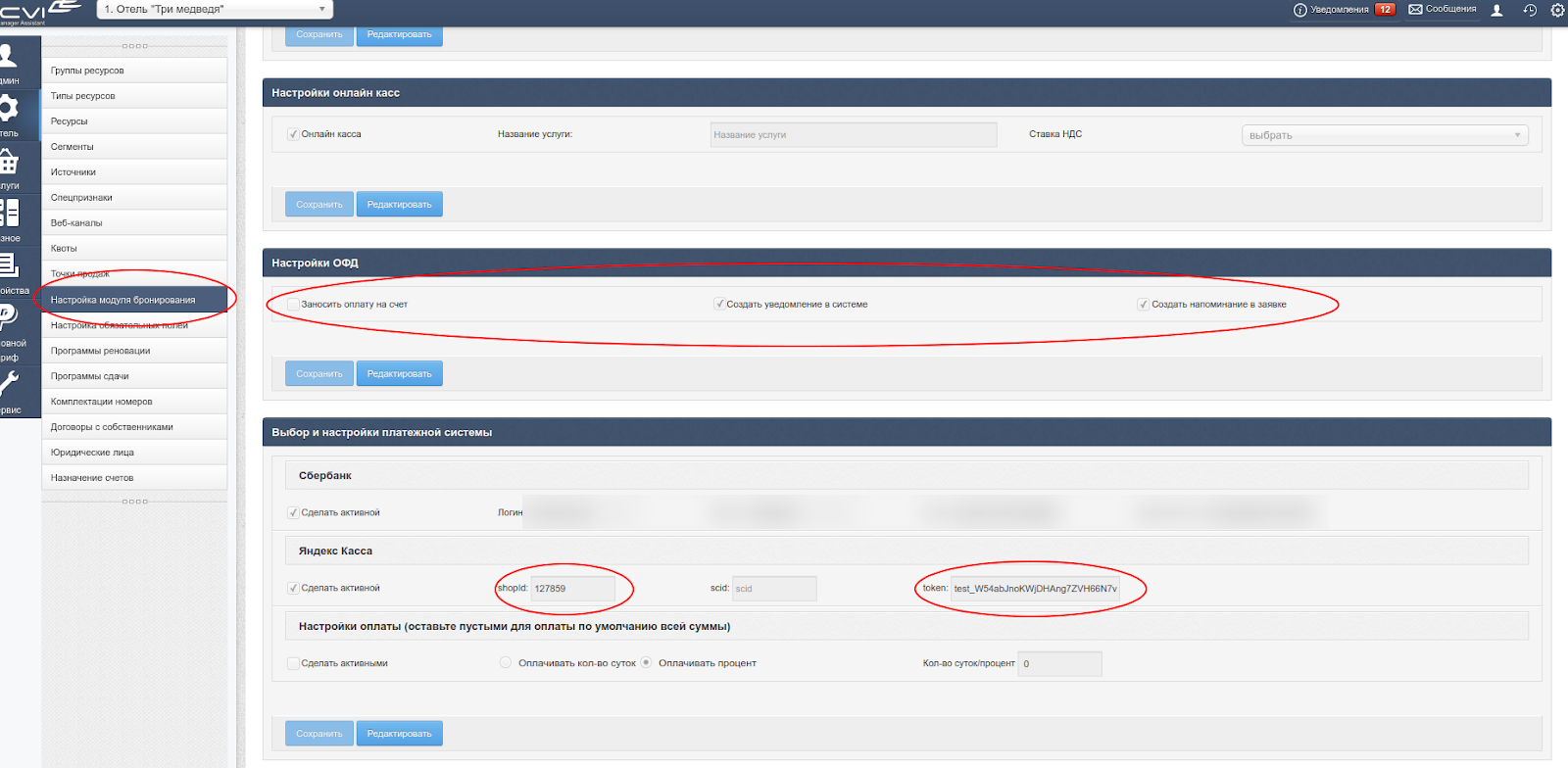
Там же необходимо скопировать shopId и ключ API (token)(рис.18), которые необходимо вставить в соответствующие поля настроек модуля бронирования в ECVI (рис.19).
Подключение СБЕР
Для того, чтобы дать возможность гостю оплатить заявку в режиме онлайн с использованием банковских карт, у вас есть возможность подключить форму к платежной системе платежей Сбербанка. Для этого необходимо выполнить следующие действия.
-
Подключить эквайринг сбербанка https://securepayments.sberbank.ru/wiki/doku.php/start
-
Получить логин/пароль от боевого личного кабинета торговой точки https://securepayments.sberbank.ru/mportal3/auth/login
-
Из данного кабинета написать в службу тех.поддержки сбербанка и прислать им следующий текст “Здравствуйте, просим прислать нам данные для перехода из тестового режима в рабочий 1. Боевой токен для аутентификации 2. боевой закрытый ключ. 3. боевой логин и пароль для API. Наш url для уведомлений обратного вызова https://hma.ecvi.ru/kassa/sberbank/check"
Для отелей с адресом apart.ecvi.ru url для уведомлений обратного вызова - https://apart.ecvi.ru/kassa/sberbank/check -
Сообщить в тех.поддержку ECVI ваш логин/пароль для подключения API сбербанка, а также ответ тех.поддержки со всеми токенами, ключами.
Дополнительные параметры не нужны; HTTP-метод - Get; Тип callback - Статический; Тип подписки - Симметричный; Только открытый ключ.
Подключение CloudPayments
Для того, чтобы дать возможность гостю оплатить заявку в режиме онлайн с использованием банковских карт, у вас есть возможность подключить форму к платежной системе платежей CloudPayments. Для этого необходимо выполнить следующие действия.
-
Зарегистрироваться на сайте https://cloudpayments.ru/
-
Заполнить анкету юридического лица и заключить договор cloudPayments
-
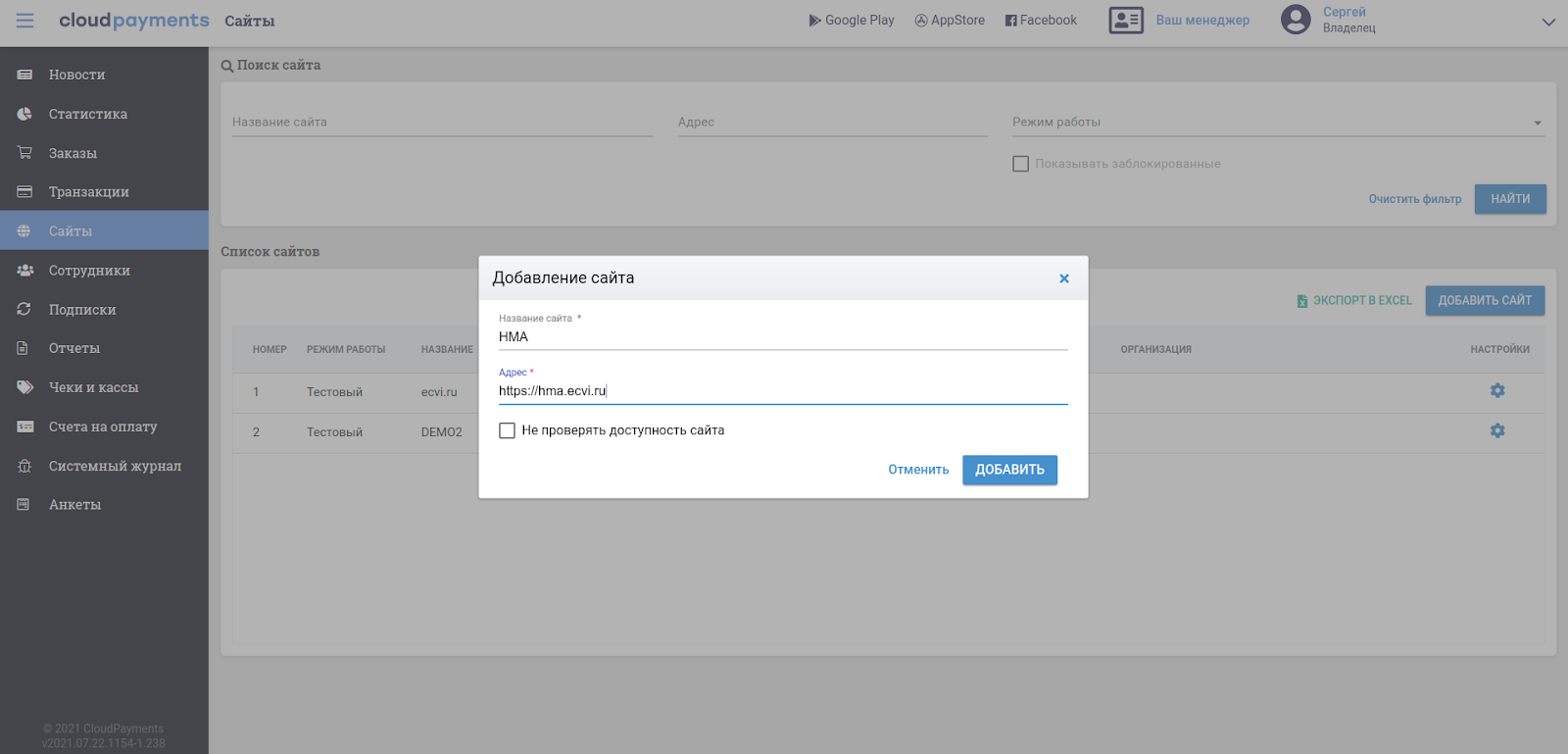
В личном кабинете cloudPayments необходимо в разделе сайты добавить сайт с адресом https://hma.ecvi.ru
-
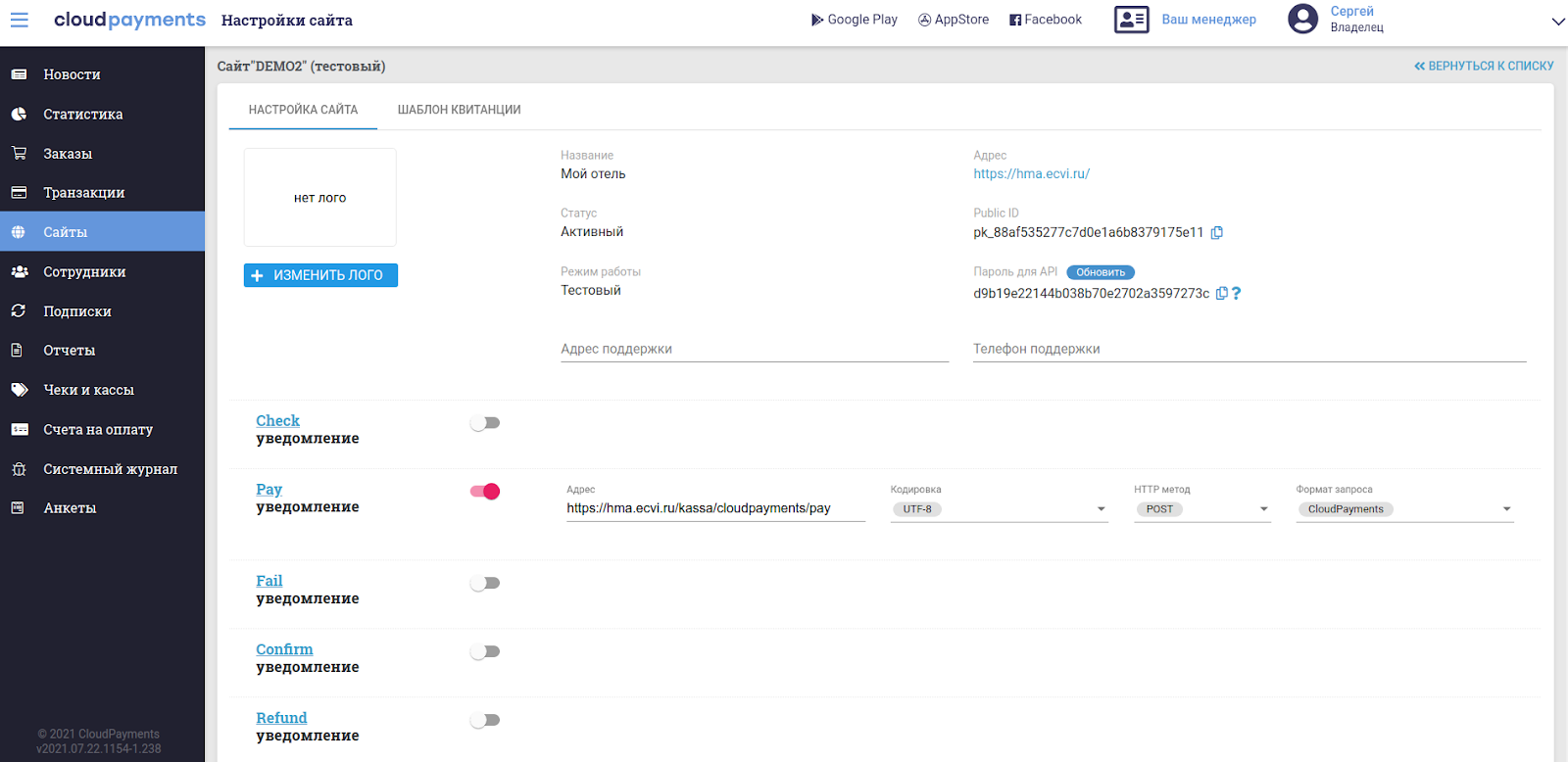
После этого перейдите в настройка созданного сайта, отметьте галочку “Pay уведомления”. Для уведомлений пропишите следующий адрес: https://hma.ecvi.ru/kassa/cloudpayments/pay не забудьте включить боевой режим для сайта.
-
Там же можно скопировать public ID, который необходимо прописать уже в нашей системе в разделе Администрирование->настройка модуля бронирования->Выбор и настройки платежной системы
-
Не забудьте также в настройках модуля бронирования отметить галочки “Заносить оплату на счет” и “Создать уведомление в системе“
Кассовые чеки и требования 54-ФЗ
Также следует учитывать, что для выполнения требований 54-ФЗ (правил проведения платежей) все оплаты должны проводиться по кассе.
Яндекс.Касса предлагает дополнительные возможности по передаче данных о произведенном платеже в арендованную у их партнеров онлайн-кассу. Подробнее об этом способе оформления платежей можно прочитать по ссылке:
https://yandex.ru/support/checkout/merchant/online-sales-register.html
Данные для формирования чека таким образом форма бронирования (HMA Ecvi) в Яндекс.Кассу передает. Включить передачу чека через Яндекс.Кассу, указать наименование услуги, которая будет фигурировать в электронном чеке, а также ставку НДС следует в разделе Администрирование - Отель - Настройка модуля бронирования:
В качестве альтернативы вы можете вручную оформлять данные платежи на своем кассовом аппарате. Для этого в разделе настроек Модуля бронирования перейдите к группе параметров Настройки ОФД.
Флажок Заносить оплату на счет определяет, будет ли система автоматически создавать платеж на лицевом счете гостя. В случае, если регистрируете платежи автоматически с помощью онлайн-кассы партнеров Яндекса или Сбербанка, платеж можно заносить автоматически (флажок должен быть установлен). Если вы планируете проводить платежи вручную - снимите флажок “Заносить оплату на счет”. А для того, чтобы не пропустить факт проведения гостем онлайн оплаты и знать её характеристики, вы можете установить флажки:
Создавать уведомление в системе - информация появится в списке уведомлений на иконке в верхнем правом углу рабочего экрана;
Создавать напоминание по заявке - сообщение о платеже появится в подразделе Напоминания в карточке заявки и в разделе Заявки - Напоминания.
После выполнения этих шагов можно принимать платежи.